Ajax可以不刷新整个页面只刷新页面的部分内容
AJAX :代表 Asynchronous JavaScript And XML
ajax可以使页面像桌面应用一样具有响应性和交互性
Asynchronous异步的:发送请求后不等返回结果,由回调函数处理结果
用途:使用JavaScript从服务器获取数据而不必刷新整个页面
XMLHttpRequest是整个Ajax技术的灵魂。
Ajax技术的核心是异步发送请求,而XMLHttpRequest则是异步发送请求的对象。
并不是所有的浏览器中使用的都叫XMLHttpRequest,需要根据不同的浏览器创建对象。
利用XMLHttpRequest(XHR)对象,每次构建Ajax应用必须遵循以下步骤:
- 创建XHR对象
- 创建Ajax请求
- 发送Ajax请求
- 处理服务器响应
在发送请求后,往往无法知道请求什么时候完成,所以必须利用事件机制捕获请求的状态,XMLHttpRequest对象提供了onreadystatechange事件实现这一功能。
nreadystatechange事件可以指定一个事件处理函数来处理XMLHttpRequest对象的执行结果
在调用open方法与send方法时都会触发onreadystatechange事件。
onreadystatechange事件是在readyState属性方法改变时触发,
readyState的值表示了当前请求的状态,
在事件处理程序中可以根据这个值进行不同的处理

在整个请求过程中,onreadystatechange事件在每一次readyState值发生改变时都会被触发。通常在事件中判断readyState的值是在请求完成时才做处理。
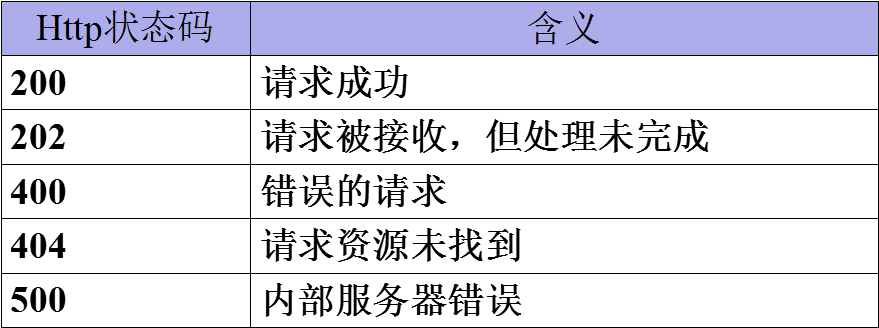
status存储服务器端返回的HTTP响应代码,它代表请求的处理结果,

在请求已经完成的情况下,可以使用status判断请求的结果,其中,404错误是最常见的错误代码,代表“请求资源未找到”。在Ajax的开发中,最常用的是200这个响应代码,例如在浏览器成功打开了一个网页,这时HTTP相应代码就是200,但这个代码一般不会显示。
XHR对象可以接收服务器返回的文本片段和XML文档,分别保存在responseText与responseXML属性中。
当服务器端处理了请求并返回后,可以利用XMLHttpRequest对象的responseText属性获取返回的文本片段。
例子:模拟股票更新
首先创建一个webproject,
在webRoot里面新建jsp文件夹存放jsp文件
在webRoot里面新建html文件夹存放html文件
在html文件夹创建first.html文件
在body中加入代码:(这是浏览器页面要呈现的内容)
mysql虚拟股票: oracle虚拟股票: jboss虚拟股票:
在head标签中写入script脚本:(用于实时刷新,产生1-10 的随机数)
分四步:
一:声明XHR对象(XMLhttpRequest),定义XHR对象初始化函数
var xhr; //定义一个初始化函数 function createXMLHttpRequest() { if (window.XMLHttpRequest) { // 普通浏览器 xhr = new XMLHttpRequest(); } else if (window.ActiveXObject) { // IE5 IE6 try { xhr = new ActiveXObject("Msxml2.XMLHTTP"); } catch (e) { try { xhr = new ActiveXObject("Microsoft.XMLHTTP"); } catch (e) { } } } } 二、定义发送简单请求的函数
- 初始化XHR对象
- 打开与服务器的链接
- 指定XHR状态改变事件要执行的函数
- 发送请求
// 用于发送简单请求的函数 function getPrice() { // 初始化XMLHttpRequest对象 createXMLHttpRequest(); var uri = "second.jsp"; // 打开与服务器的连接 xhr.open("POST", uri, true); // 指定当XMLHttpRequest状态改变时的事件处理函数 xhr.onreadystatechange = processResponse; // 发送请求 xhr.send(null); } 三、定义请求要执行的函数(没隔一秒刷新一次页面)
// 当XMLHttpRequest状态改变时,该函数将被触发(事件触发函数) function processResponse() { if (xhr.readyState == 4) { if (xhr.status == 200) { // 将服务器响应以$符号分割成一个字符串数组 var prices = xhr.responseText.split("$"); // 将服务器的响应通过页面显示。 document.getElementById("mysql").innerHTML = prices[0]; document.getElementById("tomcat").innerHTML = prices[1]; document.getElementById("jetty").innerHTML = prices[2]; // 设置1秒钟后再次发送请求 //setTimeout() 方法用于在指定的毫秒数后调用函数或计算表达式 setTimeout("getPrice()", 1000); } } } 四、调用函数
// 指定页面加载完成后指定getPrice()函数document.body.onload = getPrice;
将项目加入tomcat,运行tomcat。
在浏览器中访问:
大概每隔1秒钟页面的股票价格会刷新一次。
五、在jsp文件夹新建second.jsp文件夹
产生随机数(0-10),每个数之间用¥分开
<%@ page contentType="text/html; charset=UTF-8" language="java" import="java.util.*" %><% //创建伪随机器,以系统时间作为随机器的种子 Random rand = new Random(System.currentTimeMillis()); //生成三个伪随机数字,并以$符号隔开后发送到客户端 out.println(rand.nextInt(10) + "$" + rand.nextInt(10) + "$" + rand.nextInt(10)); %>
细节说明:
Open方法通常有三个参数:
第一个:指定发送请求的方式(POST或GET)
第二个:指定发送请求的服务器资源地址
第三个:只能为true(异步方式发送请求)或false(同步方式发送请求),异步方式发送请求,一般默认true。